In the dynamic landscape of technological innovation, the triumvirate of better performance, an enhanced user experience, and fortified security stands as the cornerstone of progress. A standout development in recent years that embodies these principles is the advent of Lightning Web Components by Salesforce—an innovation that has not only gained widespread acclaim but has also become a focal point of discussions within the tech community.
Lightning Web Components stands out as a beacon of innovation by seamlessly addressing and excelling in each of the pivotal parameters—performance, user experience, and security. Let’s delve into the reasons that make Lightning Web Components a game-changer in the tech realm:
What are Lightning Web Components?
HTML Templates:
User-defined HTML templates form a crucial part of modern web development, aligning with the HTML Living Standard specification. These templates serve as blueprints for rendering content when called upon, providing a structured and standardized approach to creating dynamic and reusable elements within web pages.
ES Modules:
The ES Modules specification centers around the efficient reuse and inclusion of JavaScript documents. This standard emphasizes a modular and performant approach to JavaScript development. ES Modules facilitate the organization of code into manageable, independent units, fostering better code maintainability and reusability across applications.
Custom Elements:
Custom Elements introduce a level of personalization to HTML elements. Developers can create their own custom HTML elements with tailored templates, tag names, and behaviors using a specific set of JavaScript APIs. This empowers developers to extend the capabilities of HTML, promoting component-based development and enhancing code encapsulation.
Shadow DOM:
The Shadow DOM, short for ‘Shadow Document Object Model,’ provides a means to isolate JavaScript and CSS within a specific scope. It is a technique for creating encapsulated components within the Document Object Model. By encapsulating styles and scripts, the Shadow DOM prevents unintentional interference and conflicts, ensuring a cleaner and more maintainable code structure.
Reasons for you to migrate to Lightning Web Components:
Performance Improvement:
Lightning Web Components are designed with a focus on better performance. The architecture and use of modern web standards contribute to faster load times and improved overall responsiveness. Migrating to LWC can lead to more efficient and performant web applications.
Enhanced Developer Productivity:
LWC introduces a component-based architecture that promotes code reusability and modularity. This can result in improved developer productivity, making it easier to manage and maintain code. Additionally, LWC leverages industry-standard tools and libraries, providing a familiar and efficient development environment.
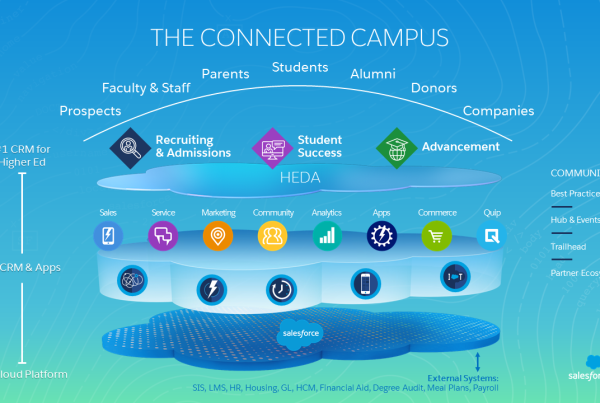
Native Integration with Salesforce:
If you are working within the Salesforce ecosystem, migrating to Lightning Web Components is a natural choice. LWC is Salesforce’s preferred programming model, offering seamless integration with the platform. It allows developers to leverage the full power of Salesforce services, data, and metadata.
Future-Proofing Your Codebase:
Salesforce is actively investing in Lightning Web Components as the primary development model. Migrating to LWC aligns your development efforts with Salesforce’s strategic direction, ensuring that your codebase remains supported and receives updates in line with evolving industry standards.
Responsive Design Across Devices:
Lightning Web Components are designed to be responsive, ensuring optimal user experiences across various devices and screen sizes. Migrating to LWC can help ensure that your applications are accessible and provide a consistent experience on desktops, tablets, and mobile devices.
Ecosystem Support and Community Engagement:
LWC has a growing community of developers, and Salesforce actively supports the framework. Migrating to LWC allows you to tap into this community for support, knowledge-sharing, and potential collaboration on open-source projects.
Specialized Services and Features:
Lightning Web Components come with specialized services like Lightning Data Service, User Interface API, and a collection of base components. These features enhance the capabilities of developers and provide powerful tools for creating sophisticated and feature-rich applications.
Alignment with Modern Web Standards:
LWC aligns with modern web standards such as Web Components and ECMAScript 6 (ES6). This ensures that your code is built on industry best practices, making it more compatible with a broader range of tools and libraries.
When considering migration, it’s essential to assess your specific use case, requirements, and the benefits that Lightning Web Components can bring to your development workflow. Additionally, thorough testing and planning are crucial to ensure a smooth transition.
We’ve got you covered !!
Stay ahead, stay informed and start your journey to mastering LWC today.